概要
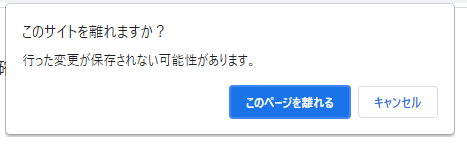
- ページ移動やページを閉じる際に、次のような確認ダイアログ(アンロードダイアログ)を表示できます。
ここでは、このダイアログの仕様や表示方法を説明します。
- なお、このダイアログの正式名称がはっきりしないので、ここでは「アンロードダイアログ」と表記しています。(Chromeのリリースノートでは”onbeforeunload dialogs”と表記していますが、少々長いのでこの名前にしています。)
基本的な仕様と表示方法
- 基本的な表示方法
beforeunloadイベントで任意の文字列を返却することで、ページ移動やページを閉じる際にアンロードダイアログを表示できます。アンロードダイアログを表示しない場合は文字列を返却しないようにします。1234window.onbeforeunload = function(e){return ''; // アンロードダイアログを表示(メッセージ指定不可)// return; // アンロードダイアログを非表示};1234$(window).on('beforeunload', function() {return ''; // アンロードダイアログを表示(メッセージ指定不可)// return; // アンロードダイアログを非表示}; - アンロードダイアログに表示するメッセージは変更不可
以前は、文字列を返却することで表示するメッセージを変更できましたが、最近のブラウザではセキュリティ上の理由でメッセージを変更できなくなりました。12345window.onbeforeunload = function(e){// return 'メッセージ1'; // 結果: 既定メッセージのダイアログが表示// e.returnValue = 'メッセージ3'; // 結果: 既定メッセージのダイアログが表示// alert("メッセージ3"); // 結果: エラー};- Chromeのアナウンス:
Custom messages in onbeforeunload dialogs – Chrome Platform Status - 各ブラウザのサポート状況:
Window: beforeunload イベント – Web API | MDN
※”Custom text support”を見ると、ほぼ全てのブラウザでメッセージ変更をサポートしていません。
- Chromeのアナウンス:
- なお、独自メッセージを表示するためにalert()関数を使用すると、Chromeの場合は次のエラーになります。Blocked alert(‘…’) during beforeunload.
リンク
