説明
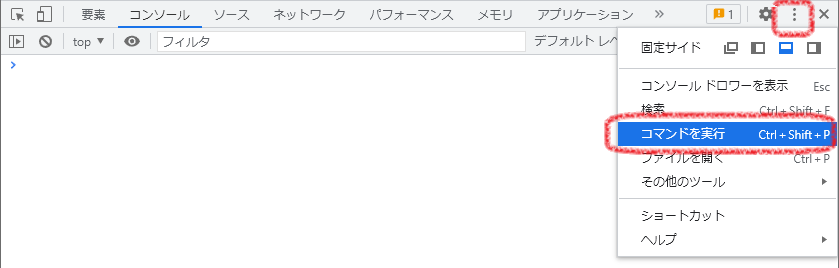
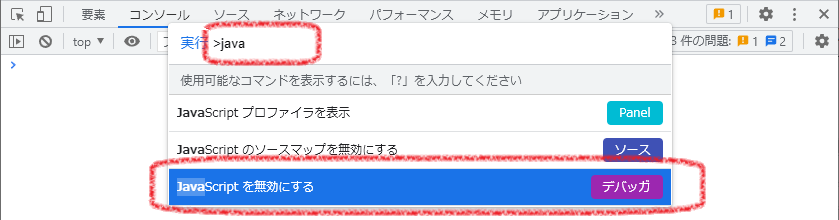
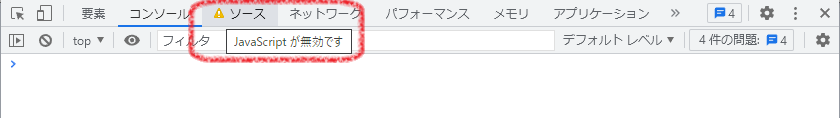
- 開発者ツールのコマンドでjavascriptを一時的に無効できます。開発者ツール(F12) -> Ctrl + Shift + P -> “JavaScriptを無効にする”を選択
- “java”等の先頭の一部文字を入力することで選択する候補を絞り込めます。
- 同様に”JavaScriptを有効にする”を選択して、javascriptを有効に戻せます。
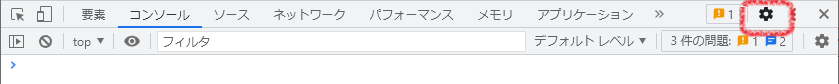
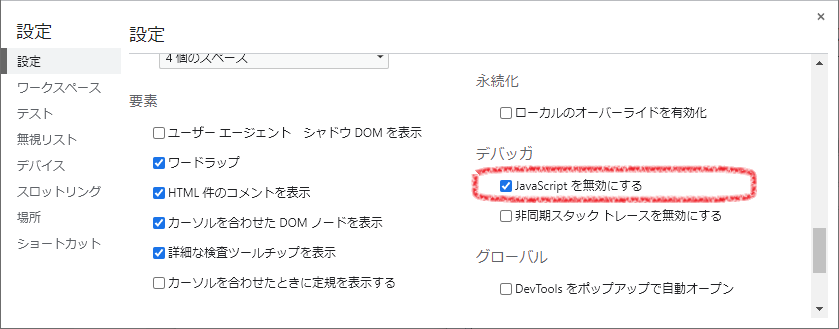
- 開発者ツールの設定からもjavascriptを一時的に無効にできます。開発者ツール(F12) -> 設定(F1) -> デバッグ欄にある”JavaScriptを無効にする”をチェック
- 2022年5月現在で最新のChromeバージョン 101.0.4951.67で確認しました。
- 参考
- chrome(80.0.3987.149)等の以前のChromeだと”Disable JavaScript”を選択する必要がありました。
- 開発者ツールの表示が日本語化されたことに伴い、前述のように”JavaScriptを無効にする”を選択する必要があります。
- なお、Ctrl + Shift + Pから”英語(アメリカ) – English(US)”を選択し、開発者ツールを再起動することで、開発者ツールの表示を英語に変更することもできます。
リンク
手順詳細(開発者ツールのコマンド)
手順詳細(開発者ツールの設定)
リンク
参考)恒久的にjavascriptを無効にする
次のURLでchrome設定画面を開き、[許可(推奨)]をOFFにします。
無効にする際のオプション設定で、無効にしないURLの指定もできます。
chrome://settings/content/javascript
メニューから辿る場合、[設定]-[プライバシーとセキュリティ]-[サイトの設定]-[javascript]を選択し、[許可(推奨)]をOFFにします。