WordPressのテーマ THE THORのギャラリーで写真を配置すると、灰色の枠が表示されます。
好みではないので消してみようと思います。
使用環境はWordPress 6.2.2-ja、THE THOR 2.4.0です。
事象
- WordPressのテーマ THE THORのギャラリーで写真を配置すると、個々の画像の周りに灰色の枠が表示されます。私の好みではないので、消してみようと思います。

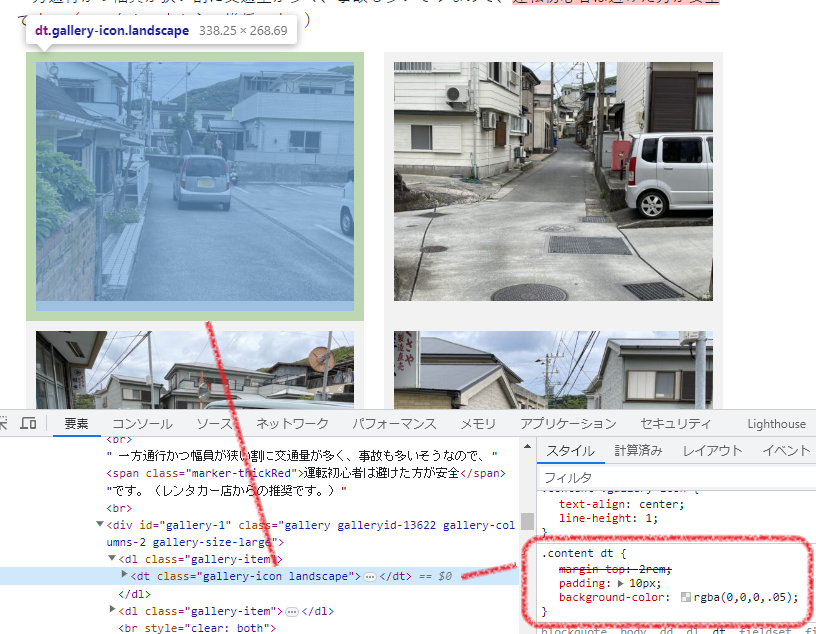
- ブラウザ開発ツール(F12)で確認してみると、この灰色枠を付与しているのは、style.css.minのCSSセレクタ”.content .dt”のスタイルです。

- なお、style.css.minの元になっているのはTHE THORのstyle.cssファイルです。

対応
- ギャラリー用のプラグインを追加する方法も考えられますが、ここではシンプルにCSSスタイルを変更して対応します。
- WordPressにて、「外観」-「カスタマイズ」-「追加CSS」を開き、次のスタイルを定義します。12345.content dt.gallery-icon.landscape {padding: 0 !important;background-color: rgba(0,0,0,0) !important;}*/
- style.cssの当該スタイルを直接変更する方法も考えられますが、他への影響が不透明なので、ギャラリーを表現するHTML要素のみに適用されるよう、セレクタ”.content dt”に”.gallery-icon.landscape”を追加(.contentクラスが指定された要素下で、gallery-icon, landscapeクラスが指定されたdt要素)しています。
- スタイルとして、灰色枠の幅(padding)を0、念のため背景色(background-color)はなし、を指定しています。
- style.cssを直接変更する方法も考えられますが、THE THORのファイルを直接編集するのは推奨されていません。
- 変更後の結果は次の通りです。
各画像の周りの灰色の枠が消えています。
