wordpressでソースコード等を記載するためにSyntax Highlighterを使っていますが、微妙に気になる所があるのでCSSをカスタマイズして使っています。
バージョンアップするとCSSに対する変更が元に戻ってしまうので、その際の復旧のための備忘録としても記載します。
概要
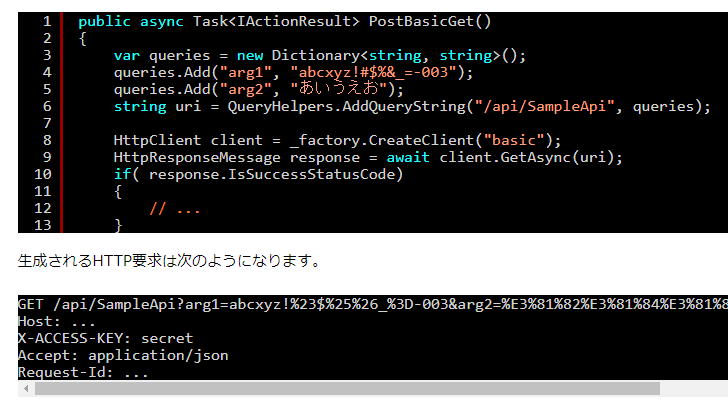
SyntaxHighlighterの既定の表示は次の通りです。
- 領域の上下と左側の隙間が狭く、窮屈な感じがする。
- ソースコードや出力結果を載せるため、大量になりやすく本文の説明に比べると重要度は低くなるので、もう少々フォントを小さくしたい。
- 普段使っているのは、SyntaxHighlighter3のemacs形式で、行番号あり/なし(gutter属性)、タイトル表示あり/なし(title属性)、特定行のハイライト(highlight属性)です。これらの属性を組み合わせて指定した場合でも正常に表示できるようにします。
カスタマイズ方法
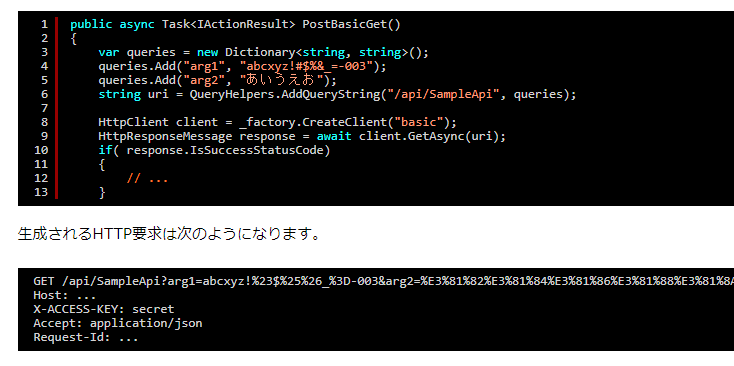
カスタマイズの完成イメージは次の通りです。

テーマのカスタマイズ等によるCSSの上書きクラスを定義する方法では変更できないので、SyntaxHighlighterのCSSファイルを次のように編集しています。(””が変更箇所)
shCore.cssは”wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles”の下にあります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .syntaxhighlighter { width: 100% !important; margin: 1em 0 1em 0 !important; position: relative !important; overflow: auto !important; overflow-y: hidden !important; font-size: 1em !important; padding-left: 0.5em !important; } .syntaxhighlighter table { table-layout: auto !important; width: 100% !important; margin: 0.5em 0 !important; } .syntaxhighlighter table caption { text-align: left !important; padding: 0 0 0.5em 0 !important; } .syntaxhighlighter table td.gutter .line { text-align: right !important; padding: 0 0.5em 0 0.5 !important; } |
- #1: 行番号なし時のコードの左側の隙間を確保
- #2: 表示領域内の上下の隙間(開始行の上、終了行の下)を確保
- #3: タイトル表示時に#2の隙間と合わせて間延びしてしまうので上の隙間を削除
- #4: 行番号あり時に#1と合わせて間延びしてしまうので若干削除(減らしすぎるとhighlight属性指定時の番号のハイライトが窮屈になるため。)
なお、SyntaxHighlighterのバージョンを更新する度にshCore.cssは元に戻されてしまうので編集後はshCore.cssファイルの退避をお薦めします。
私が現在使用しているSyntaxHighlighterのバージョンは3.5.4ですが、shCore.cssのバージョンは3.0.83のままです。SyntaxHighlighterのバージョンアップ後、shCore.cssのバージョンが変わっていなければ、退避している同ファイルを上書きして復旧できます。